
Les pseudo-éléments sont des éléments supplémentaires à ajouter dans le fichier css de votre site Internet. Ils permettent de pousser la personnalisation des éléments et de les animer avec des effets toujours plus recherchés.
Rappel CSS
Le CSS est l’acronyme de l’anglais Cascading Style Sheets, que nous traduisons par « Feuilles de Style en Cascade ». C’est un langage informatique qui permet d’effectuer la mise en forme des pages d’un site Internet. Il suffit d’associer des classes (.content) ou des identifiants (#content), en plus des balises, aux éléments de la page afin de pouvoir écrire les règles CSS correspondantes. De cette manière, nous pouvons leur donner une taille, une couleur, des marges…
Les pseudo-éléments
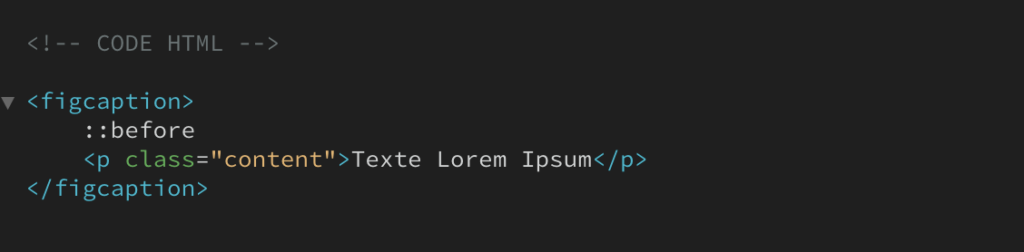
Je vais maintenant m’intéresser à ces marqueurs. Les plus connus sont le :before et le :after. Ils permettent d’insérer un élément « fantôme » avant ou après le contenu de l’élément ciblé. C’est un élément factice qui apparaît aux yeux de l’utilisateur à partir du moment où on lui applique du style CSS.
Les pseudo-éléments before et after permettent un très grand nombre de personnalisations pour votre site Internet. Cependant, ils ne sont pas les seuls dans leur genre. Les pseudo-éléments sont reconnaissables car ils commencent par les deux-points. Il existe d’autres marqueurs de ce type, comme le :first-child (premier enfant d’un élément), :first-letter (modifier la première lettre) ou ::selection (récupérer le texte sélectionné). Ils permettent tous d’apporter un changement aux éléments ciblés.
Il existe également les pseudo-classes, qui permettent de se concentrer sur les interactions avec l’utilisateur, comme le :hover (survole), :active (le lien qui vient d’être cliqué) ou encore :focus (lien sélectionné).
Les pseudo-éléments sont attribués au parent grâce au : . Normalement, pour les distinguer des pseudo-classes, on leur affecte un double :: . Cependant, pour un souci de compatibilité avec les navigateurs, il est recommandé d’utiliser le simple deux-points. Tous les navigateurs qui supportent la syntaxe des ::, supportent également les simples : . Les deux sont donc tolérés.
Revenons aux premiers marqueurs. Si tu utilises le :before, le pseudo-élément est inséré à l’intérieur de notre élément, mais avant le contenu. L’élément :after sera inséré à l’intérieur, mais après le contenu. Ce qui peut te permettre d’animer au passage de la souris le before puis le after, pour de meilleurs effets.

Mettre en place le :before ou le :after
Une fois qu’un pseudo-élément est attribué à un sélecteur, il faut mettre en place le contenu pour que l’élément fonctionne correctement. Pour cela, il faut insérer la valeur content. Elle peut être égale à :
- Une chaine de caractères : content : “caracteres »; – elle peut être utile si tu souhaites insérer des éléments textuels.
- Une image : content: url(/chemin/dossier/votreimage.jpg); – très utile si tu veux la faire apparaitre au hover de l’élément. Dans la mesure ou un dégradé est aussi une image, tu peux également faire apparaitre un dégradé. L’image sera insérée a ses dimensions exactes et ne sera pas redimensionnée.
- Rien : content : ‘’; – utile pour les clear fix ou pour insérer des images en arrière-plan. Tu peux aussi animer une bordure ou une forme…
Exemple de règle CSS avec un before :
figcaption::before {
content : "";
display:block;
position:absolute;
width:100%;
height:2px;
top:0;
margin-top:20px;
background-color:#000;
animation: all 400ms linear;
}
Sache que si tu oublies de spécifier le content, ton élément ne sera pas visible. Combien de fois j’ai cherché d’où venait le problème, alors que c’était simplement à cause de cette petite ligne manquante… Je te conseille donc de commencer par taper cette ligne une fois que tu auras ouvert tes accolades !
Avec les pseudo-éléments, il y a de quoi s’amuser. Ce sont des éléments qui te permettront de sublimer ton site Internet facilement et sans modération !
Le site Internet de Codrops propose de superbes effets construits avec des pseudo-éléments. Va tester ! 🙂
Créativité avec les pseudo-éléments
Maintenant que tu as une idée de ce que sont les pseudo-éléments :before et :after, laisse libre cours à ta créativité. Ces petits marqueurs peuvent faire des merveilles en termes de personnalisation de votre site web. Tu peux les utiliser pour ajouter :
- des éléments décoratifs ;
- des icônes ;
- des animations ;
- ou même pour résoudre des problèmes spécifiques de conception.
Pense à ces pseudo-éléments comme à des outils polyvalents dans ta boîte à outils CSS. Par exemple, en utilisant :before et :after, tu peux créer des icônes de médias sociaux stylisées à côté de tes liens, ou ajouter des flèches à tes listes. Tu peux également jouer avec les transitions et les transformations CSS pour donner vie à ces éléments “fantômes” au survol de la souris.
La clé pour maîtriser l’art des pseudo-éléments est de comprendre leur potentiel et de les expérimenter. Alors, n’hésite pas à jouer avec eux et à explorer de nouvelles idées pour rendre ton site web encore plus attrayant et fonctionnel. Avec un peu de pratique, tu découvriras tout le potentiel créatif que ces pseudo-éléments offrent pour améliorer l’apparence et l’interaction de ton site web !